|
eValid™ -- Automated Web Quality Solution
Browser-Based, Client-Side, Functional Testing & Validation,
Load & Performance Tuning, Page Timing, Website Analysis,
and Rich Internet Application Monitoring.
|
|
eValid -- Using Paused Playback to Study Page Timing
eValid Home
Summary
In eValid playback paused mode, activity taken by the user on the browser
face can be used to study page properties to assist in page optimization.
Background
It is often very important to understand complete details about a page
in order to:
- Identify slow-loading components
(e.g. too-large image files or too-large JavaScript files).
- Study the order of page component download completion
(e.g. when parts of a page are arriving from different servers).
- To identify post-download activity on a page
(e.g. when there are AJAX operations involved).
Process Setup
Here is how you set up eValid to be used as a page analysis and
diagnostic tool.
This is particularly helpful if you are dealing with an AJAX application
in which page activity often continues after the page download is nominally "done".
- Make sure that eValid's Detailed Timings option is ON.
- Load a script like the following:
# Sample script to employ eValid for study of page download properties...
# Start on a blank page...
InitLink "about:blank"
# The Breakpoint command puts eValid in "Pause" mode...but the browser
# is still active so you can study the EventLog outputs...
Breakpoint
# End of script
|
- Start playback.
- As soon as the Breakpoint command is encountered, eValid enters Pause mode.
- Open the EventLog window and make sure it is visible.
- Now, navigate with the eValid browser to the application
in question and as you do you can observe the page element download
activity in detail.
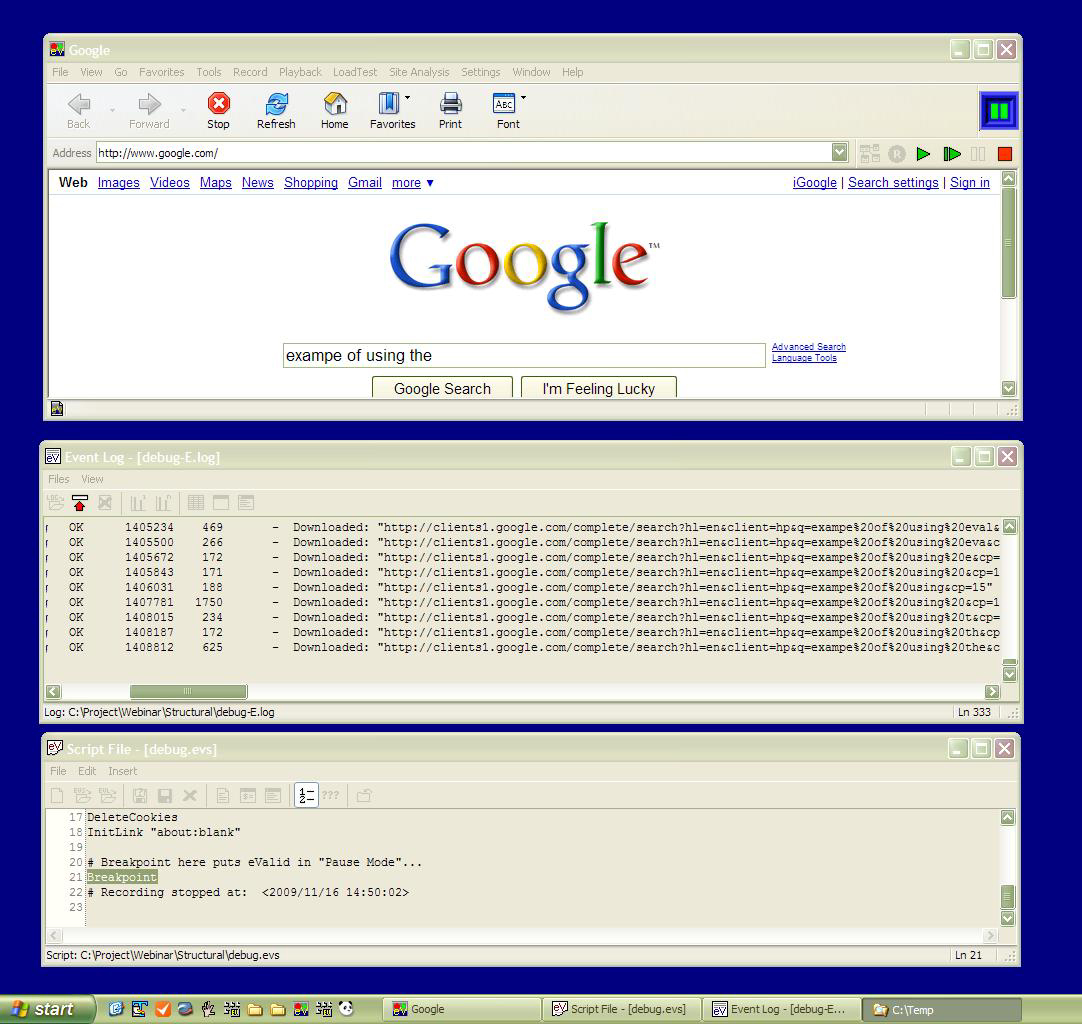
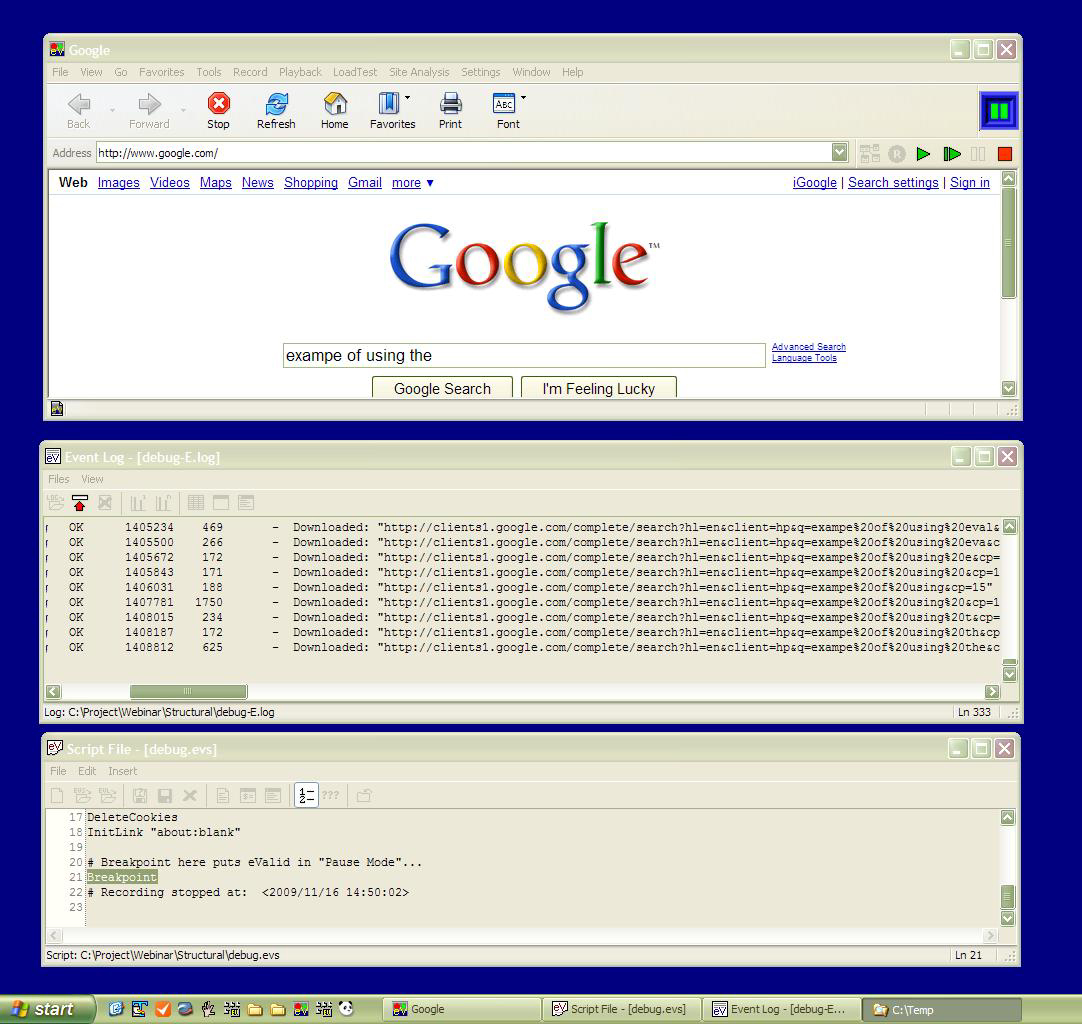
Sample Screen Setup
Here is a typical screen setup.

Typical Screen Setup (Click To Enlarge)
Possible Observables and Remedies
Here are some of the many uses you can make of this information:
- Large Images (you can see every element size in Bytes).
- Large JavaScript Elements (you can see the size of JavaScript files in Bytes).
- Optimize the order of JavaScript Elements (non-essential ones should be loaded last).
- Pages From External Domains (the exact domain name for each URL is given).
- Late-arriving Page Elements
(if you see that the page seems to be fully loaded and material is still arriving
those components may be a concern).
- AJAX-Induced Page Updates
(when AJAX is running -- as is the case with the Google AJAX-based auto-suggest feature
in the example above -- you can see what each new partial-page download provides).
- Inconsistent Download Rates (the download rate is calculated for you in the page element timings).