|
|
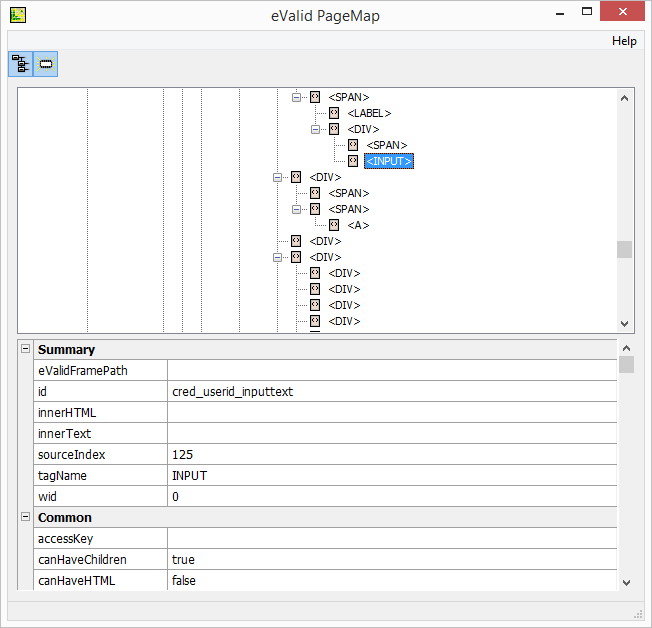
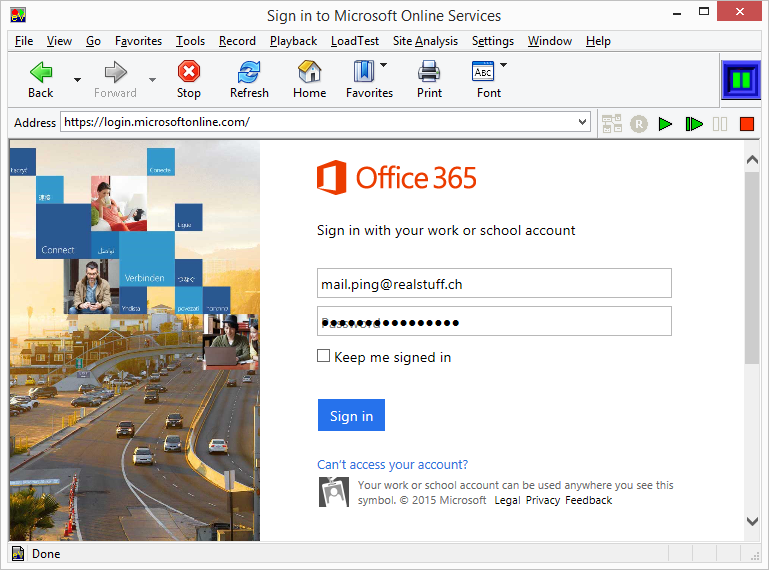
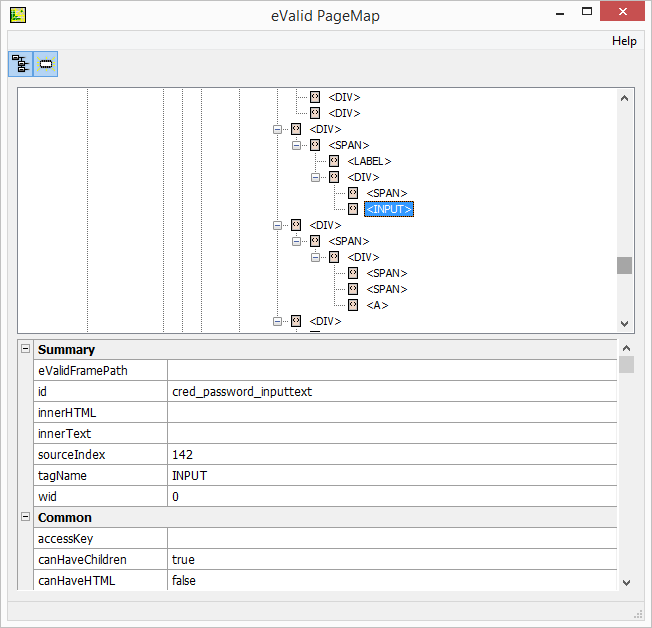
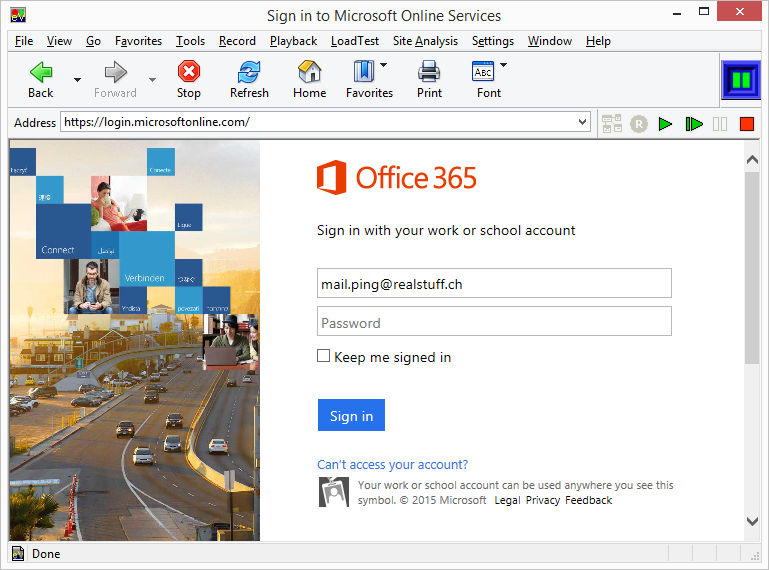
The eValid recording engine cannot always determine which action to take for an input region, particularly if that region is supported by underlying JavaScript. That's the case in the Office 365 login page (shown below). In such situations the eValid recording will usually be silent -- that is, eValid won't attempt to write an action command that it knows will be inaccurate.
It's up to the user to "sign off" after accomplishing the login process
Here are the steps we used to develop the script shown below.





Now all that is needed is to click on the "Sign in". We know the element id for "cred_sign_in_button" so it is easy to issue an ElementClick command at that location (which actually is a graphic image).


# Recording by eValid V9 # Copyright (c) 2015 by Software Research, Inc. # Recording made on: Microsoft Windows 7 Service Pack 1 # ProjectID "Project" GroupID "Work" TestID "office365" LogID "AUTO" DeleteCache DeleteCookies InitLink "https://login.microsoftonline.com/" # Wait 9913 # Manual Insert -- Confirm asynchronous arrival at starting page. SyncOnElementProperty 0 "id" "keep_me_signed_in_label_text" "" # Manual Insert -- For security reasons the userid is not recorded by eValid recorded out-of-box. IndexSet 0 IndexFindElement 0 DOWN "id" "cred_userid_inputtext" "" ValueSet "XXXXXXXXX@hotmail.com" ValuePutElement 0 "value" "" TabKey 0 Delay 1000 # Manual Insert -- Replaced with sync to lessen any unnecessary waits before inserting password. SyncOnElementProperty 0 "id" "cred_password_container" "" # Manual Insert -- For security reasons the password is inserted directly in the DOM. IndexSet 0 IndexFindElement 0 DOWN "id" "cred_password_inputtext" "" ValueSet "XXXXXXXXX" ValuePutElement 0 "value" "" Delay 100 TabKey 0 Delay 2000 # Go ahead and click on "Sign in"... ElementClick 0 157 868 270 "cred_sign_in_button" "Sign in" "" NAV Wait 6232 # Confirm success of login process. Breakpoint # End of Script |