|
eValid™ -- Automated Web Quality Solution
Browser-Based, Client-Side, Functional Testing & Validation,
Load & Performance Tuning, Page Timing, Website Analysis,
and Rich Internet Application Monitoring.
|
|
eValid -- Microsoft Maps Live AJAX Demonstration -- Example Script #2
eValid Home
Summary
This page presents eValid's solution to testing and validating
Microsoft's search and mapping solution
Maps Live.
It shows how Example Script #2 works.
Please see the Top Level Description
for background information about this Example Script.
Script Description
The developed script involves the following steps:
- Go to the starting page, www.virtualearth.com,
which redirects to the Maps Live application.
- Synchronize playback on the arrival of the complete pager.
The page is now ready for a request.
- Type in a Search Maps request for
"San Francisco California".
Click "Search Maps" to start the search.
- Choose to "Browse all categories" on the screen and
Synchronize on the arrival of the result page.
This synchronization requires that the readyState be complete
at a particular page element.
- Click on the "Banks" link on the left hand side to display
the map locations where we can try to confirm
that the results list does contain the expected search item.
- As you can see, all of the results in the graphic area
are clustered together, so we need to zoom in so they are separated.
- Now, Click on Wells Fargo's balloon "#" to display the selected map's details.
- Validation of an object property is performed on the "#" balloon to
confirm that the resulted map details are for the requested search.
Example Script #2
Here is the final eValid script for this example.
# Recording by eValid?V8 Build #264
# Copyright ?2008 by Software Research, Inc.
# Recording made on: Microsoft Windows Vista (IE 7.0.6000.16643)
#
ProjectID "Project"
GroupID "Group"
TestID "MapsLive"
LogID "AUTO"
ScreenSize 1440 900
FontSize 2
DeleteCache
DeleteCookies
# Step 1: Startup...
InitLink "http://www.virtualearth.com/"
# Step 2: To assure the page is ready (AJAX) replaces Wait with DOM sync...
#Wait 11700
SyncOnSelectedObjProperty 0 227 "className" "MSVE_PoweredByLogo MSVE_PoweredByLogo_ie" "readyState" "complete" ""
# Step 3: Choose a location "San Francisco California"...
InputValue 0 85 "TEXT" "sb_form_q" "q" "San Francisco" " California" "" ""
Wait 556
SubmitClick 0 86 "sb_form_go" "go" "" ""
# Step 4: Then choose to browse categories that are available...
#Wait 3875
SyncOnSelectedObjProperty 0 330 "innerHTML" "Popular business categories:" "readyStateValue" "4" ""
# Step 5: Now choose to look just at "Banks" and validate listing balloon "#"...
FollowLink 0 316 "Banks" "javascript:__doPostBack('TaskHost$placeSearchPanel$placePanelCategoryBro" \
"wser$internalRepeater$ctl01$categoryItemLink','')" ""
#Wait 23228
SyncOnSelectedObjProperty 0 0 "innerHTML" "All Listings" "readyStateValue" "4" ""
ValidateSelectedText 0 483 1 "Bank" ""
Wait 2725
ValidateSelectedText 0 489 0 "1266 Market St" ""
# Step 6: The listings' map data points overlap, so zoom in a total of five times...
SyncOnSelectedObjProperty 0 0 "id" "MSVE_navAction_tinyZoomBar_plus" "readyStateValue" "4" ""
# Note: These next commands were created after study of the application using the PageMap...
ElementMouseDown 0 0 "MSVE_navAction_tinyZoomBar_plus" "" ""
ElementMouseUp 0 0 "MSVE_navAction_tinyZoomBar_plus" "" ""
Delay 1000
ElementMouseDown 0 0 "MSVE_navAction_tinyZoomBar_plus" "" ""
ElementMouseUp 0 0 "MSVE_navAction_tinyZoomBar_plus" "" ""
Delay 1000
ElementMouseDown 0 0 "MSVE_navAction_tinyZoomBar_plus" "" ""
ElementMouseUp 0 0 "MSVE_navAction_tinyZoomBar_plus" "" ""
Delay 1000
ElementMouseDown 0 0 "MSVE_navAction_tinyZoomBar_plus" "" ""
ElementMouseUp 0 0 "MSVE_navAction_tinyZoomBar_plus" "" ""
Delay 1000
ElementMouseDown 0 0 "MSVE_navAction_tinyZoomBar_plus" "" ""
ElementMouseUp 0 0 "MSVE_navAction_tinyZoomBar_plus" "" ""
Delay 1000
# Step 7: Now bring up the results on the chosen bank...
#Wait 13556
SyncOnSelectedObjProperty 0 330 "id" "pin_YN114x1985923" "nameProp" "pushin hover" ""
#FollowLink 0 183 "6" javascript://pushin hover" "" NO_NAV
# The above ORIGINAL script command replaced with more flexible MOTION commands:
IndexFindElement 0 DOWN "id" "pin_YN114x1985923" ""
IndexFollowLink 0 "" NO_NAV
# Step 8: Validate that balloon "#" is the same as the "#" listing item...
Wait 2165
ValidateSelectedText 0 895 0 "1266 Market St" ""
Wait 3042
ValidateSelectedText 0 892 0 "Wells Fargo Bank" ""
# End of script.
|
Screen Shots
Here are screen shots that show the progress of playback of this script.
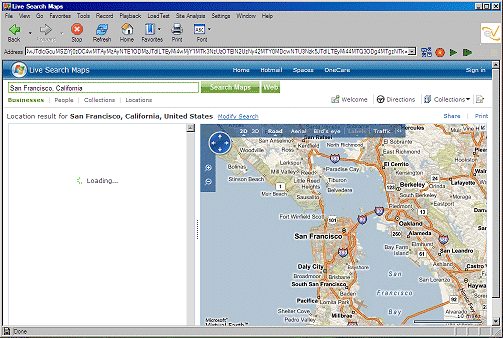
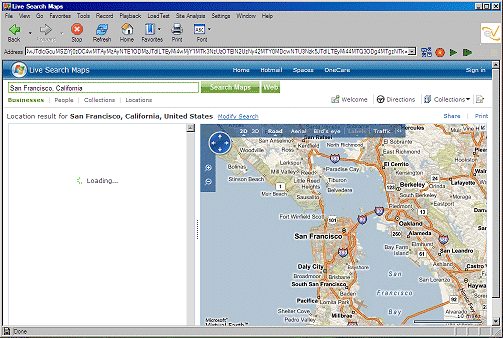
- This is the starting screen, launched in Script Step 1, and
during execution of the DOM synchronization in Script Step 2.
Step 1 in script.

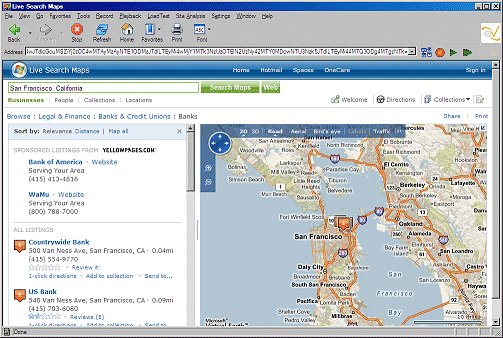
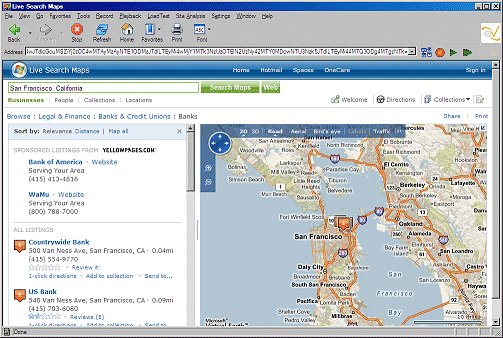
- After selection of "Browse Categories," another DOM synchronziation
step is used to wait for the appearance of the categories, Script Step 3 and Script Step 4.

- Now we can select "Banks" on the screen, Script Step 5.

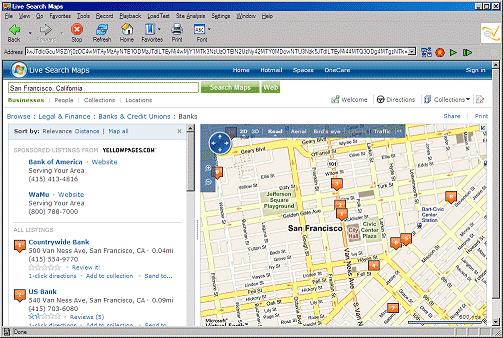
- We see a variety of banks, but the are all clustered on the display,
so in Script Step 6 we zoom in five levels.

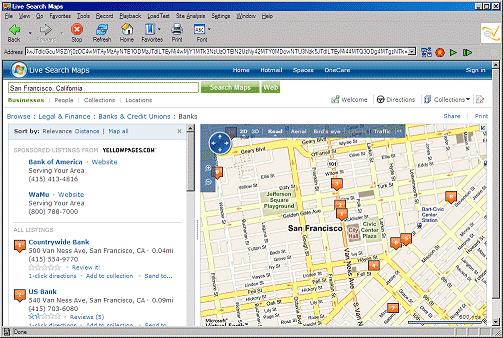
- Now you can see that the individual tags are nicely distanced
from each other (after Step 6 and before Step 7).

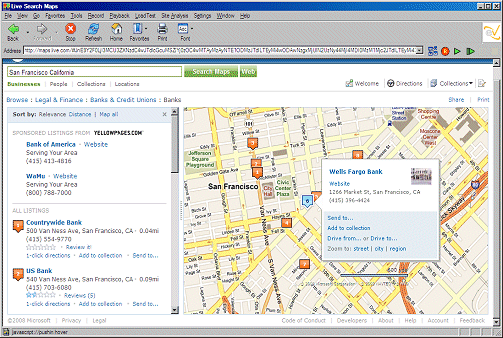
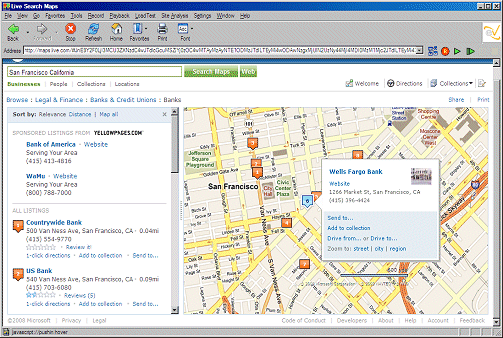
- Now we choose balloon "6" and confirm that the map view is for the listed
bank that we want, Script Step 8.

Additional Notes
- On this application all movements of the mouse with the left-button held down
inside the graphical display area causes movement of the graphical area.
Because this is a desktop oriented activity we engineered the example to
do its motion using mouse events on the "zoom in" "zoom out" and control
compass wheel.
- The way we arrived at the MouseDown/MouseUp sequence that causes the display
area to zoom in five stages deserves some explanation:
-
First, we observed that mouse click events simulated with, for example,
an eValid IndexElementClick command did not cause activity on the map area.
- We also noted, when you hover your cursor over the "Zoom In" option,
you get a popup advisory message that says
"Zoom in. To zoom continuously, click and hold the mouse button".
This implies that this area is sensitive to the mouse being held down
continuously, and that rules out a "click".
- Using the PageMap we noted that the particular element for the "zoom in"
option has an element
"id = MSVS_navAction_tinyZoomBar_plus".
- Then, we programmed the eValid script to do an ElementMouseDown followed
by an ElementMouseUp pair, to effect each Zoom In stage.
- The commands use an index of 0 because we don't want to rely on the
action being on a particular place.
The initial 0 value will activate the Adaptive Playback, and eValid will search
for the first-matching element where the id
"id = MSVS_navAction_tinyZoomBar_plus", where it does a MouseDown.
Then, without any intervening delay, evalid does the same search (which finds
the same element) and executes a MouseUp.
- We put a Delay 1000 in between each of the zoom-in steps to
make sure there would be no ambiguity in the events sent to the browser
(e.g. to prevent the synthetic input from being mistaken for a double
click or a simple clidk).
- The effect is that the display zooms in one step at a time, as required.