|
|
Summary
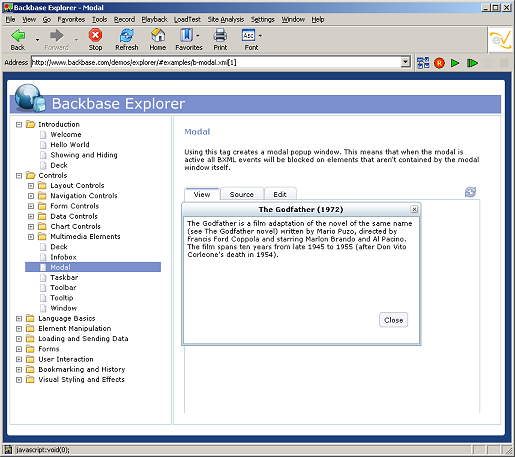
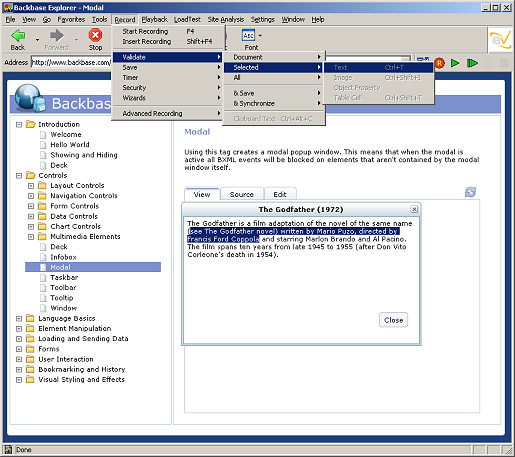
This page presents eValid's solution to testing and validating the AJAX
implementation methods used by
Backbase, an AJAX-based development system.
The script developed involves:
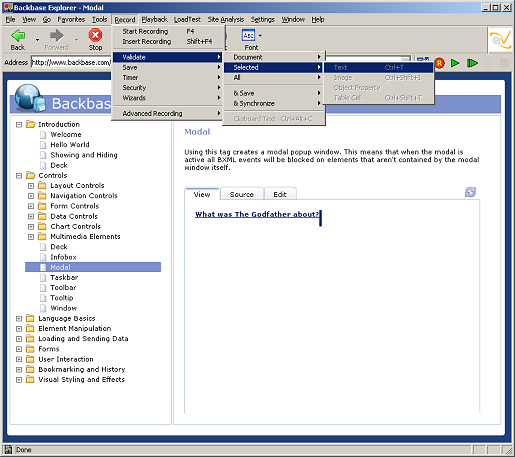
Example Description








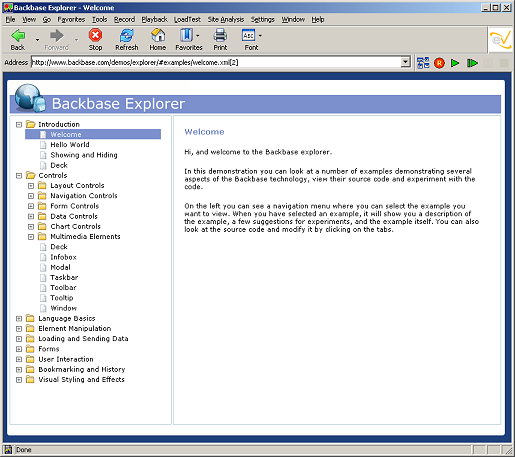
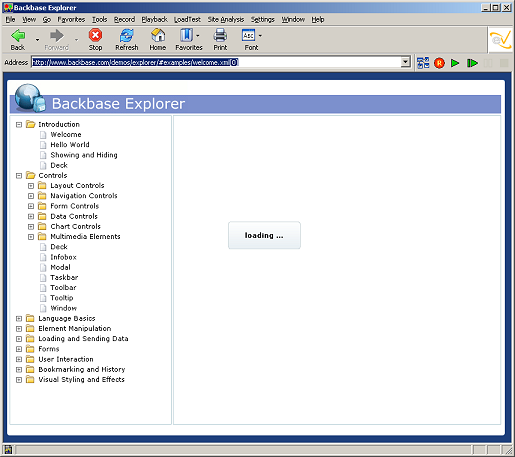
SyncOnSelectedObjProperty 0 723 "innerHTML" "Welcome" "readyState" "complete" ""
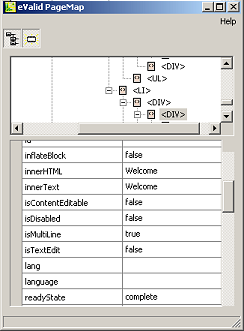
In this command eValid examines the page element which has the property "innerHTML" equal to "Welcome" and then waits for the same element's property "readyState" to equal "complete" before continuing playback (which has already happened in the PageMap example below because page loading is 100% complete). How often to check the value, and how long to wait before giving up, are both specified in the eValid playback preferences.

#
# Recording by eValid(TM)
# (c) Copyright 2000-2012 by Software Research, Inc.
# Recording made on: Microsoft Windows 2000 SP3
#
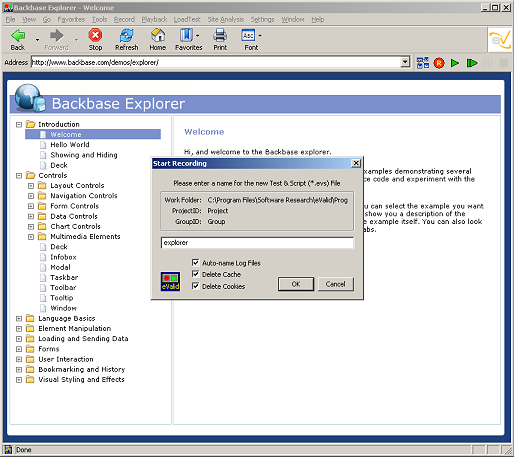
ProjectID "Project"
GroupID "Group"
TestID "15-backbase"
LogID "AUTO"
ScreenSize 1280 1024
FontSize 2
DeleteCache
DeleteCookies
InitLink "http://www.backbase.com/demos/explorer"
Wait 3573
ElementDblClick 0 111 50 7 "" "Demo & Download" ""
Wait 4477
FollowLink 0 687 "Try the online demo" "http://www.backbase.com/go/demo-" \
"explorer" ""
# MANUALLY added/edited this syncing script command...
SyncOnSelectedObjProperty 0 723 "innerHTML" "Welcome" "readyState" "co" \
"mplete" ""
# Traverse the tree...
IndexSet 0
IndexFindElementEx 0 DOWN "name:innerText" "value:Windows & Dialogs" "name:tagName" "value:LABEL" ""
IndexElementMouseDown 0 ""
IndexElementMouseUp 0 ""
IndexElementClick 0 ""
Wait 2370
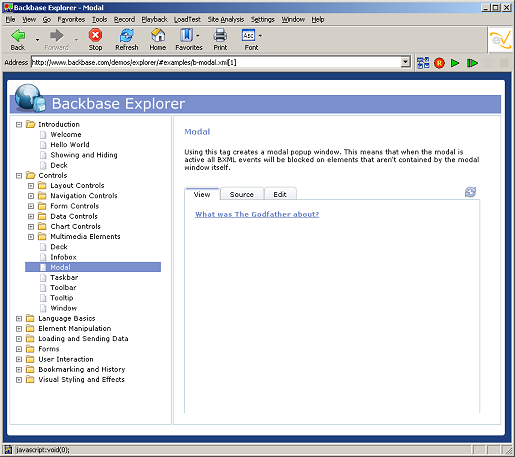
IndexFindElementEx 0 DOWN "name:innerText" "value:modal" "name:tagName" "value:LABEL" ""
IndexFollowLink 0 ""
Wait 2000
IndexFindElementEx 0 DOWN "name:innerText" "value:modal for element" "name:tagName" "value:A" ""
IndexElementMouseDown 0 ""
IndexElementMouseUp 0 ""
IndexElementClick 0 ""
Wait 5013
ElementFocus 0 964 "" "Blocked" ""
Wait 2091
ElementDblClick 0 940 76 9 "" " Block this element below! " ""
Wait 8112
# Validation command...
ValidateSelectedText 0 965 1 "Content blocked!" ""
IndexSet 0
IndexFindElement 0 DOWN "innerText" " Content blocked! " ""
IndexMove -3
#IndexFindElement 0 DOWN "className" "btl-modal-closeButton btl-chameleon-highlightBackground btl-modal-closeButton-hover" ""
IndexElementClick 0 ""
# Closeout sequence...
Wait 6934
ElementDblClick 0 443 24 8 "" "Windows & Dialogs" ""
Wait 7317
ElementDblClick 0 31 26 7 "" "Welcome" ""
# End of script.
|