|
|
Introduction
eValid's PageMap provides users with
the ability to systematically examine the detail of the current page.
Here is a quick description of PageMap operation.
(See also the complete PageMap Manual.)

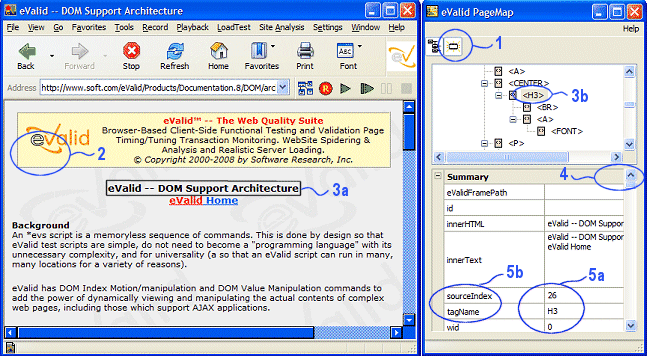
How To Use The PageMap
Here are the main features of the PageMap and how to use them.
Notes