|
|
Introduction
eValid's PageMap feature provides advanced users with
a direct view of the detailed structure and organization
of the page currently being displayed in the eValid browser.
The information provided is useful during recording and script development to:
Accessing The PageMap
Make sure eValid has focus.
Then press Ctrl-F5 to activate the PageMap
display for the current page.
Or, use the GUI pulldown sequence:
eValid: Window > PageMap
When it is running the PageMap will reflect the current page and and associated frame(s), iframes, and subframes.
Automatic Update Option
The PageMap feature is normally turned off.
To turn it on, click on the small icon
![]() at the upper left hand corner of the display.
This icon controls whether an updated PageMap tree is
generated when the page changes.
Clicking on this icon toggles this feature ON and OFF.
at the upper left hand corner of the display.
This icon controls whether an updated PageMap tree is
generated when the page changes.
Clicking on this icon toggles this feature ON and OFF.
Performance Note: Expanding the tree each time may slow down navigation, particularly if you are viewing large and complex pages.
Right Click Activation
The PageMap feature is normally turned OFF.
To turn it on, click on the small icon
![]() second from the left at the top of the display.
Clicking on this icon toggles the right-click feature ON and OFF.
second from the left at the top of the display.
Clicking on this icon toggles the right-click feature ON and OFF.
Now, to see the details of a part of the current page, simply right-click on it. The PageMap display will automatically navigate to the DOM element you clicked. When you do, the page display to which the PageMap is tied will blink a black-bordered window around the rendered material associated with that DOM element.
Getting PageMap Help
Click the Help on the top border of the page map to get a popup
page which compactly summarizes the contents of this the PageMap display.
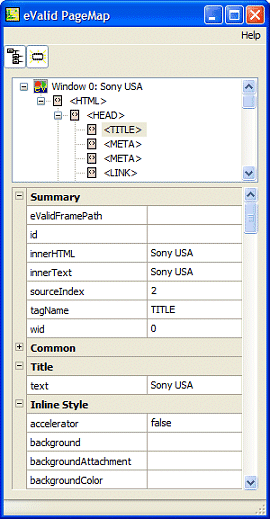
PageMap GUI
Here is a sample of the PageMap GUI and a description of the information it presents.

|
|
If the PageMap is large, you may wish to compress (click on "-") some material to reveal the multiple pages shown in the display. Note that if a page is opened as a sub-window and then closed, its number in the sequence will disappear, but other higher numbered windows will remain with that numbering.
Navigating the PageMap
In the PageMap tree +'s and -'s are active symbols for expansion and contraction
of the corresponding part of the tree.
Click on a "+" to expand the tree; click on a "-" to contract the tree.
Use the arrow keys on your keyboard to navigate through the tree:
PageMap To Screen Feedback
To relate the page map diagram to the current screen,
click on an element in the page map.
The section of the current page
that corresponds to the highlighted element
in the PageMap display will blink three times.
The page will automatically reposition itself so that the blinks are visible. Note that some page elements that do not have any visible correspondent on the page will show no effect if clicked.
Screen to PageMap Feedback
Make sure the current page is in focus in the eValid browser, and make sure
you have the PageMap turned ON.
Move the mouse to the part of the screen you are interested in, and then
right click the mouse.
Limits and Constraints
Certain limits and constraints apply to PageMap operation.