|
|
Summary
Using eValid LoadTest capability we ran a series of experiments
that involved driving a mobile web application in ramped loading
scenarios, up to 1,000 BUs in parallel.
The results we generated strongly suggest
that a performance limitation is
an easily recognizable bottleneck in the
infrastructure of the mobile application web server stack.

Conclusions About Capacity
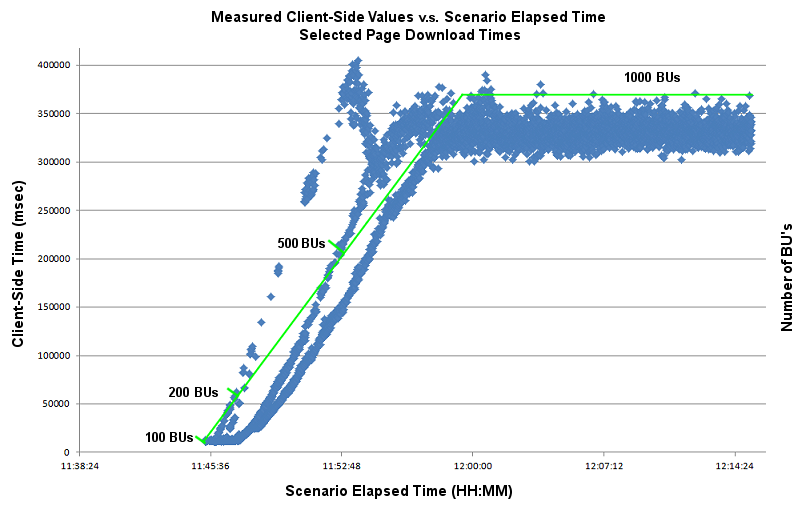
The chart graphs the basic page download time
of the retrieval of train departure
details into the mobile device,
as a function of the total number
of simultaneous users,
which grows linearly over the 30-minute scenario
duration.
This chart suggests that the server-stack I/O capacity has been reached.
You can see on the curve that the delays begin to build at a level of about 150 BUs.
Working backward and assuming linearity in the driven load, we estimate that the actual I/O channel capacity of the application server is 10 Mbps.
Technical Details
Here are the technical details about how this experiment was done.
"Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+
(KHTML, like Gecko) Version/3.0 Mobile/1C25 Safari/419.3"
During the experiment we observed the percentage of CPU utilization when all 1,000 BUs were running was ~45%. At the same time, the percentage of RAM used by all 1,000 BUs was ~20%.
The channel on the driver machine is 1,000 Mbps, so this I/O load is only ~10% of the driver machine channel capacity.

Click For Full-Size Image
Playback Script
The playback script used in this test is shown below.
The actual product URL and some of the script details have been disguised.