|
|

Starting Up!
eValid's technology
is focused on every aspect of WebSite quality testing.
Everthing is done from the user's point of view --
from the powerful eValid Test Enabled Web Browser™.
You can do site analysis (including link checking) and
test recording and playback and monitoring on any reachable WebSite.
Controlling eValid
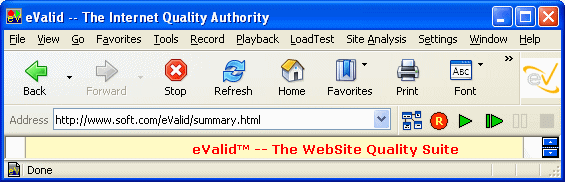
All the controls you need for the main quality functions of testing and mapping are on the eValid toolbar.
![]()
Functional Testing & Validation.
Complete recording, multiple
synchronization, comprehensive validation modes.
Handles any
WebSite: HTTP/HTTPS, Javascript, XML, Applets, FLASH, ASP, JSP,
ActiveX controls.
If you can see it you can test it!

| Type URL of the web site you want to start your Testing from. |

| Press this button to start recording. |

| Press this button to stop recording or to stop playback. |

| Press this button to start playback. |

| Press this button to advance the playback one step. |

| Press this button to pause playback.
Press the play button to resume. |
Site Analysis and Link Checking.
eValid is the only product with a web spider built inside a browser.
eValid can map your site and report on
broken pages,
slow pages,
old pages,
too complex pages, etc.

| Type URL of the web site you want to start your search from. |

| Press this button to setup for Site Analysis. |

| Then press this button to start the Site Analysis. |

| Press this button to stop the analysis. |
The Menus Have It All.
Every function you need is here:
making recordings and playing them back,
viewing scripts and logs,
doing site analysis,
setting up load tests,
and creating monitors.
Product documentation and information is just a click away. ==> |

|
WebSite Loading.
Multiple independent browsers run in parallel to
create realistic tests that truly represent what users do.
You can use the same scripts you've developed for your functional tests.
No approximations -- no "virtual users" --
just real users in real browsers doing real work. See LoadTest Summary
Page Timing/Tuning.
Turn on Detailed Timing while you run a functional test and you can use the
Performance Chart to see the breakdown of each page download, as show in this
Example Page Timing/Tuning
WebSite Monitoring.
The same tests used for your functional and load tests can be used as
the basis for monitoring alarms, as illustrated in
this
Basic Monitoring Process.