|
|
Introduction
This User Manual illustrates how to use eValid by taking you on a simple
tour of all of the facilities in eValid.
GUI Operation
eValid is a full-featured Web Browser that has been "test enabled".
eValid adds special testing functionality that permits you to
record or create WebSite tests,
play them back automatically, and generate tests having certain properties.
eValid is an "execution engine" for a full-featured test activity aimed at exercising the main features of a complex WebSite. It should be used in conjunction with a test management system such as eV.Manager, which has the capability to launch individual tests that invoke eValid's playback capability.
Keyboard Short Cuts
Many of the user functions can be accessed with function keys or other keyboard
combinations.
There is a Keyboard Short Cut Summary available.
Starting Up eValid
![]() You start up eValid by double clicking on the product icon.
You start up eValid by double clicking on the product icon.
After installation you will see a pair of icons in the eValid installation area.
You can drag the eValid icon to your screen as a shortcut.
 This is how the screen looks when you start up eValid.
The initial screen is the "banner" for the product,
and gives you immediate access to the Help System.
The Help System is implemented in HTML and includes this document.
This is how the screen looks when you start up eValid.
The initial screen is the "banner" for the product,
and gives you immediate access to the Help System.
The Help System is implemented in HTML and includes this document.
eValid Browser Operation
 The eValid browser works like your regular browser.
It has all the essential operational features of a browser.
The eValid browser works like your regular browser.
It has all the essential operational features of a browser.
The first row of the eValid frame includes a range of pulldowns.
The second row of the eValid frame includes icons and fields as follows:
The next line is the familiar Web Browser path, which shows the path (URL) of the page you are viewing.:
The title of the page you are viewing is given on the top of the display.
Help Pulldown
The Help Pulldown gives you access to eValid facts, the User's Manual,
and to FAQ's about eValid.
 Help > About will give you the basic facts about the eValid build you are using.
Help > About will give you the basic facts about the eValid build you are using.
Help > Documentation > User Manual will link you directly to the current eValid User Manual.
Help > Documentation > FAQs will link you directly to the current eValid Frequently Asked Questions (FAQs).
![]() The image at the left shows the result of the Help > About option.
The image at the left shows the result of the Help > About option.
eValid Operation Pulldown
![]() Operation of eValid is simple and straightforward.
You can make a recording, save it into a file, play it back, or play back some other
file that you recorded previously.
During recording or playback operations you can view four different "dialog boxes" (see below).
Operation of eValid is simple and straightforward.
You can make a recording, save it into a file, play it back, or play back some other
file that you recorded previously.
During recording or playback operations you can view four different "dialog boxes" (see below).
Functions available to you depend on the state of the recording process;
if a command is "grayed out" that means it is unavailable at that point.
For example,
Record > Validate > Selected > Text is available only during a recording operation.
These options control all eValid functions and facilities.
eValid Views
 This pulldown gives you control over four important files that always accompany eValid operation.
This pulldown gives you control over four important files that always accompany eValid operation.
These files are dialogs that are connected to the eValid version you are working with
and as a result you can view these files only during the current session.
As with any dialog box you can show any or all of them along with the eValid GUI; they
will all disappear when you terminate your eValid session.
Script Window
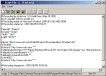
The sample shown is typical of eValid's dialog boxes.
 This dialog shows the script window as you are making a recording or
when you are playing it back.
The example shows a typical script
file after creation and prior to replay.
Note that there are many options for processing the current script
available from icons on the window.
This dialog shows the script window as you are making a recording or
when you are playing it back.
The example shows a typical script
file after creation and prior to replay.
Note that there are many options for processing the current script
available from icons on the window.
Validate Text Operation
 The image at left shows a highlighted text that has been selected by the tester
and the corresponding recorded script file with the selected text recorded.
The image at left shows a highlighted text that has been selected by the tester
and the corresponding recorded script file with the selected text recorded.
The text highlighted is "dynamic testing". During playback if this text is not present in the page in the same position logically then an Error is issued. The checking is independent of the page size and type font but instead is dependent on the text being in the underlying representation at the same logical location.
This validation step makes the playback tolerant (i.e. accepting of) unimportant changes in the geometry of the rendering from the downloaded page. At the same time the playback is very sensitive to changes in content.
Using the Timer Function
![]() You can edit any script file, whether you recorded it or created it manually or edited it
from a recording that you did manually, to invoke the built-in timer capability.
You can edit any script file, whether you recorded it or created it manually or edited it
from a recording that you did manually, to invoke the built-in timer capability.
Times are reported in whole seconds with millisecond (msecs) resolution. Timings are accurate overall to 0.1 msec.
You reset the timer with Record > Timer > Reset Timer, as seen in the example script.
You can read the timer at any time without resetting it by using the command Record > Timer > Read Timer,
as seen in the example script.
eValid Preferences
 Certain user preferences can be adjusted during eValid execution time using the
Preferences option.
The preferences display shown in the picture indicates the delay preferences that you can select.
Certain user preferences can be adjusted during eValid execution time using the
Preferences option.
The preferences display shown in the picture indicates the delay preferences that you can select.
eValid Wizards
This pulldown gives you access to important test wizards that make your work a lot easier.
Each eValid test wizard generates in the current script file a specific kind of test for the
page in view at the time that you click the wizard button.
All such tests are delivered into the current script_file. Here is a sample picture of how this pulldown appears.