|
eValid™ -- The Web Quality Suite
Browser-Based Client-Side Functional Testing and Validation
Page Timing/Tuning Transaction Monitoring.
WebSite Spidering & Analysis and Realistic Server Loading.
|
|
eValid -- DOM Support Architecture
eValid Home
Background
An *evs script is a memoryless sequence of commands.
This is done by design so that eValid test scripts are
simple, do not need to become a "programming language" with its
unnecessary complexity,
and for universality
(a so that an eValid script can run
in many, many locations for a variety of reasons).
eValid has DOM Index Motion/manipulation
and DOM Value Manipulation commands to
add the power of dynamically viewing and manipulating
the actual contents of complex web pages, including
those which support AJAX applications.

eValid Command Architecture
The command architecture for DOM manipulation is divided
into two groups:
finding and manipulating the sourceIndex, and then,
relative to that sourceIndex,
reading, saving, setting, and otherwise manipulating values in the DOM.
All of these operations are relative to two variables that refer to
locations and values inside the page.
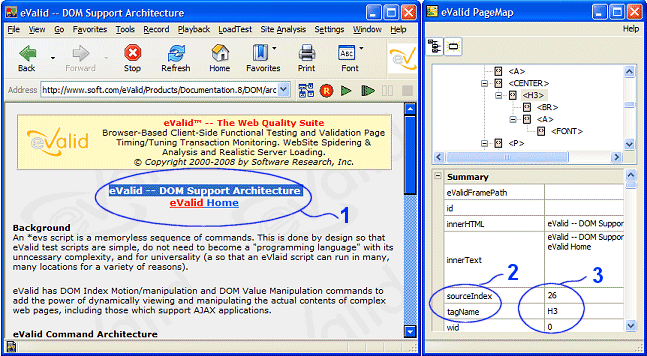
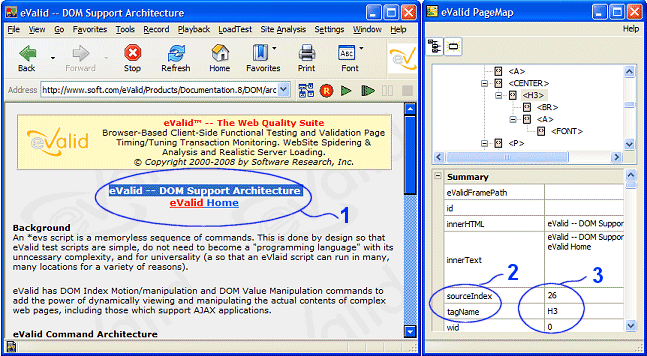
As illustrated in the diagram above:
- A DOM element, shown highlighted as Circle #1, has a specific sourceIndex value.
All of the elements on any particular page always have unique sourceIndex values.
- The sourceIndex value, here revealed in the eValid PageMap as Circle #2, always has
a specific numeric value, in this case the value is "26".
- Each such page element
-- there may be dozens or even many hundreds of these
-- has a collection of associated properties which have defined names and which may have a value.
For example, the value of the tagName property at sourceIndex = 23
is "H3", as shown in Circle #3.
The actual operations you can perform on a page can be anything you wish, using eValid
capabilities such as:
- DOM Index Motion
The sourceIndex value is an integer, always initially zero.
Typical actions a user can take include the following:
- The IndexSet commands gives sourceIndex a specific value.
- The IndexMove changes sourceIndex by adding or subtracting
integer values to it or from it.
- The IndexFind or IndexFindRE starts from sourceIndex and finds something
that matches, establishing a new sourceIndex.
The search could be for a regular expression.
A family of commands exists to manipulate sourceIndex value.
See the DOM Element Manipulation/Motion
command descriptions for complete details.
- DOM Element Events
Once a place in the page is identified, you can take a variety of actions on it,
as described in the
IndexElementEvent Command.
There are over a dozen different actions you can apply to an identified element known
only by its sourceIndex.
However, not every possible action will be meaningful, depending on how the page is actually built.
- DOM Value Manipulation
All manipulations of any DOM property/attribute value are RELATIVE to the current sourceIndex.
The target elementValue is a string, initially blank or null or empty.
The main DOM Value Manipulation
commands available include these:
- At the current sourceIndex, get the value of a
named DOM property (store it in elementValue).
- At the current sourceIndex, put the elementValue
into a specific named DOM property.
- DOM Value Input/Output
The operations that allow input and output of values from inside the eValid playback are summarized in the
DOM Input/Output Operations page.
These commands let you read or write a sourceIndex or an elementValue to local files.
Please see the DOM Analysis/Support Summary
for complete details on how eValid helps deal with complex pages
at the DOM level.