|
|
Introduction
This short scripting example investigates how eValid can be used to validate the
AJAX autocomplete function in a popular search engine.
The script shown below operates as follows:
The goal of the script is to confirm that, among all of the possible suggested completions for evali, that the target evaline string is among the options presented. If this validates OK, then the AJAX autocomplete function is OK because its results confrom with known (expected) data.
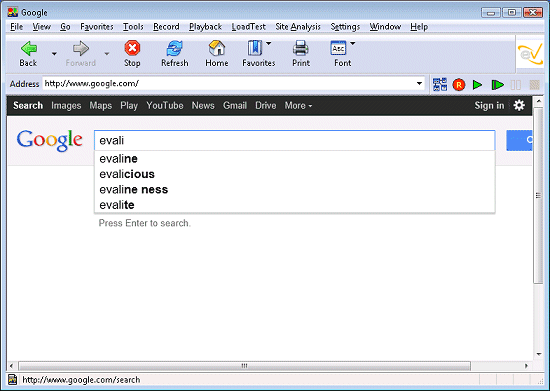
Sample Screen
Here is a sample of the Google search input page that shows the display
after typing in evali -- which includes a set of suggested completions.

Example Script
The script shown below,
which was first recorded "from life", using eValid's "out of the box" settings.
The script was then
modified manually
to illustrate the use of DOM processing commands to execute
the test plan and verification procedure described above.
After identifying the correct sourceIndex at which to do the partial text insertion, the script waits 1 second (more than enough time for the browser DOM to fully stabilize) and then confirms that the required reference to evaline is present in the autocomplete suggestions that are currently shown on the page, using a MatchString command. Note that the page has been refreshed to include the required string in the actual HTML of the page, which auto-refreshes.
As a secondary confirmation and more exact confirmation, the script issues an IndexFindElementEx regular expression search command to search for the specific SPAN sequence that contains the text that is represented on the screen. Hence, the command's arguments specify two matches:
Then, the script clicks on that choice and analyzes the resulting page that is retrieved from that action.